Grocery App
Case study: Grocery App
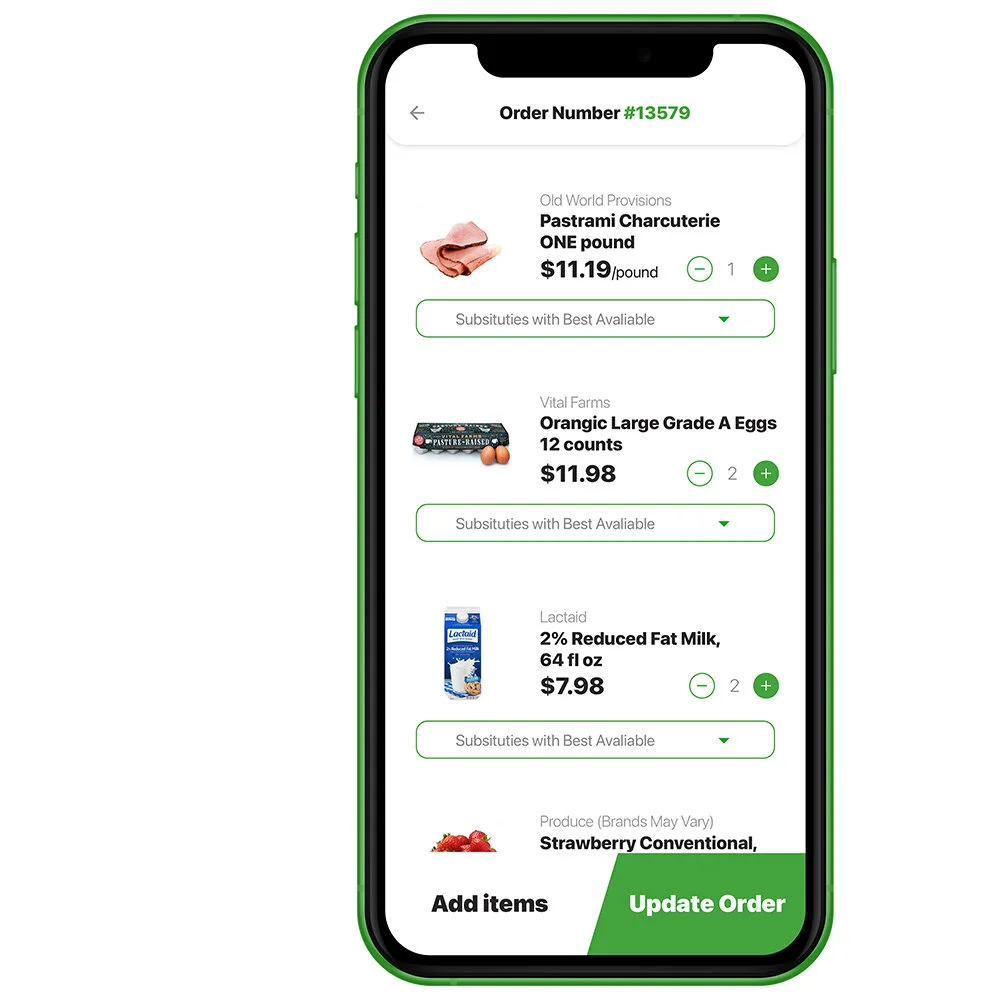
Find a substitute is easy
Grocery is a mobile app that helps consumers communicate with shoppers to pick substitutes when items are not available. Embedding smart text in the text message helps both shoppers and consumers to finish their tasks in a more timely manner.
Background
During the Covid-19 pandemic, many households adopted to online grocery shopping, where consumers to place orders online, and shoppers hand pick each items and delivery grocery to consumers. Consumers encounter many new problems like receiving wrong items and unwanted substitutes.
Time: Feb—May 2020
Team: Eva Zhou, Patrick Lin (Mentor)
My Role: UX research and design
Our Process
User Research
Interview qualified candidates to understand the end-to-end process and find out their pain points.
UX and UI interaction
Based on the research, the user journeys and storyboard were generated, followed by user action flows, and then prototype the solution.
Validate Prototype
We brought the prototype to the group of consumers we interviewed earlier to test if the solution can solve their problems.
Solution Preview
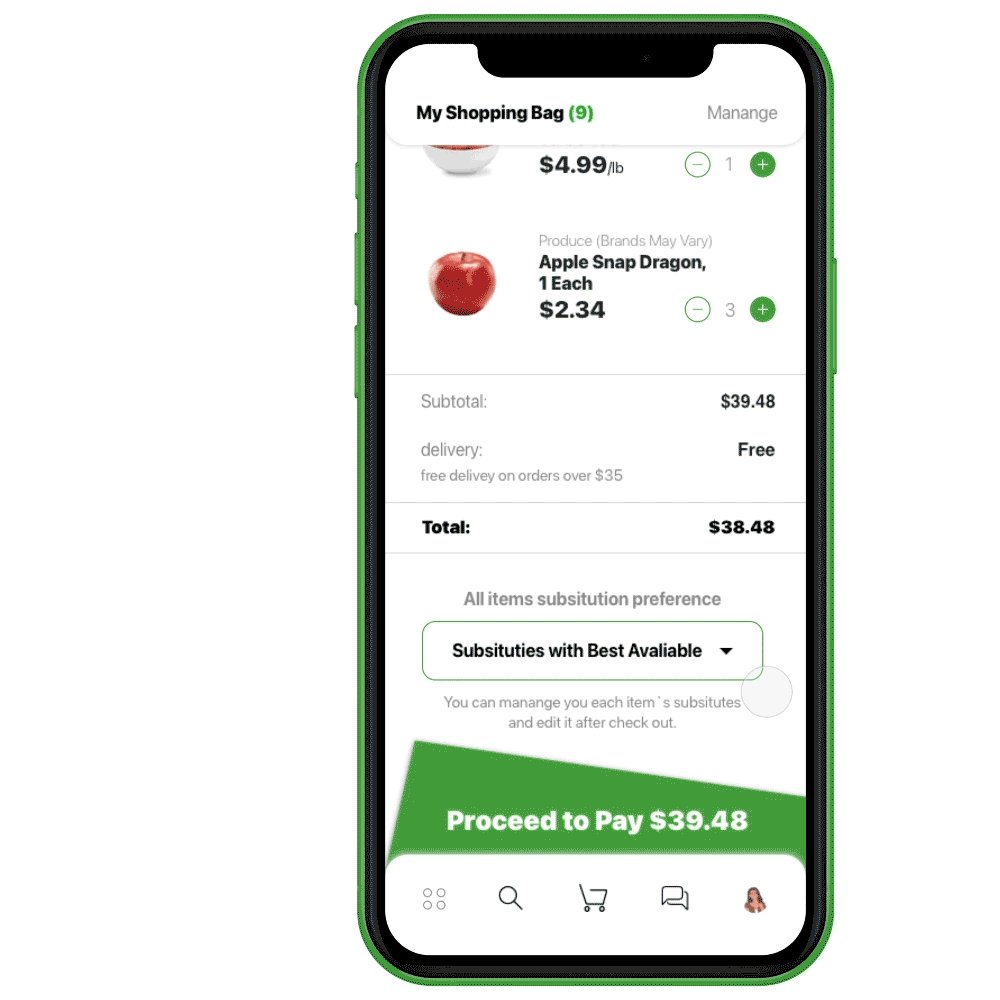
Setup substitute preference
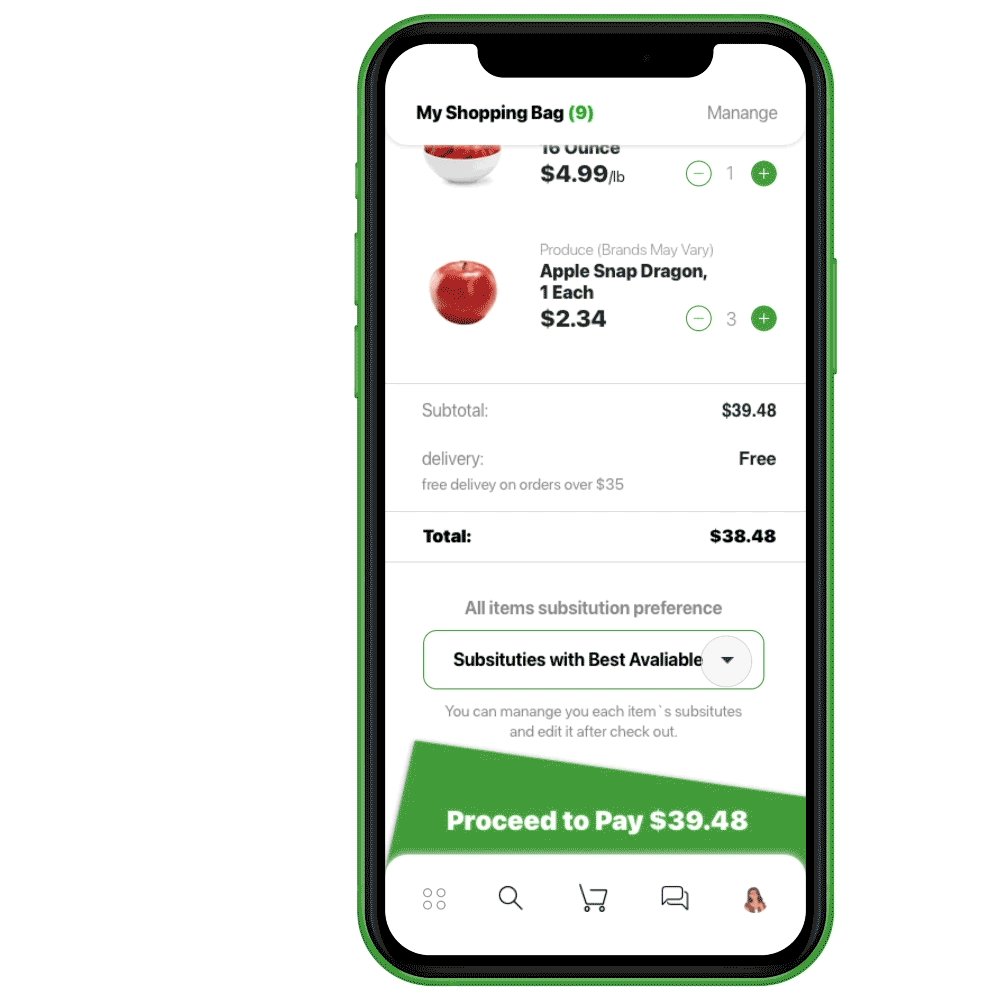
Consumer can set up substitute preference before and after check out. So shopper can clearly see consumer’s preference.
Smart Text Communication
The shopper can send substitutes and its information via text message, so consumer can view items detail and pick desired substitutes.
research
Research goal
research step one
Recruit candidates
Use the online survey to identify qualified consumers for user interview. Qualification criteria are people who hired shoppers to do grocery shopping during covid-19.
research step two
Interviews
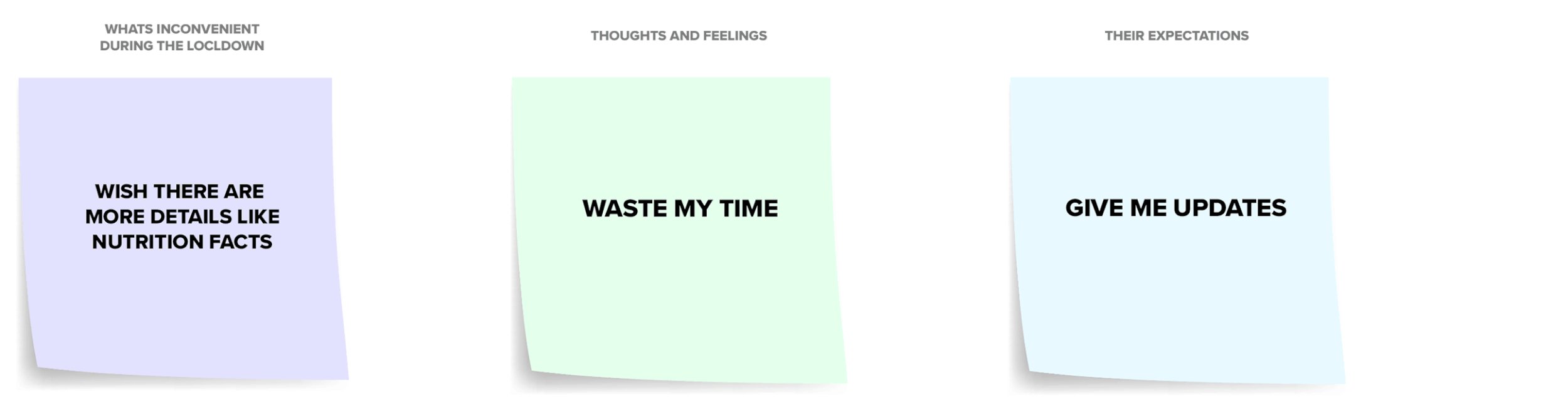
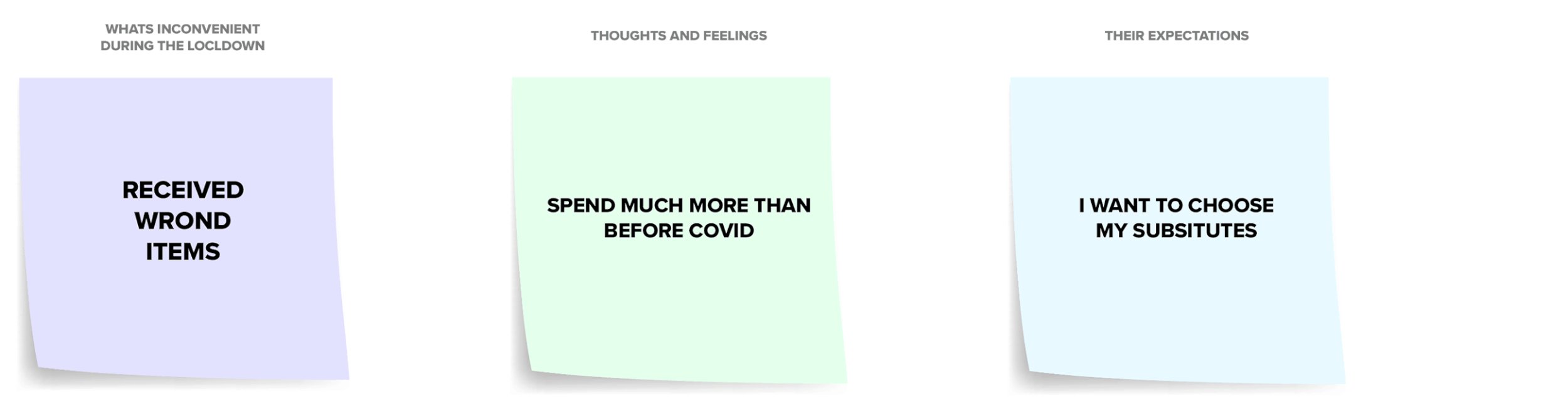
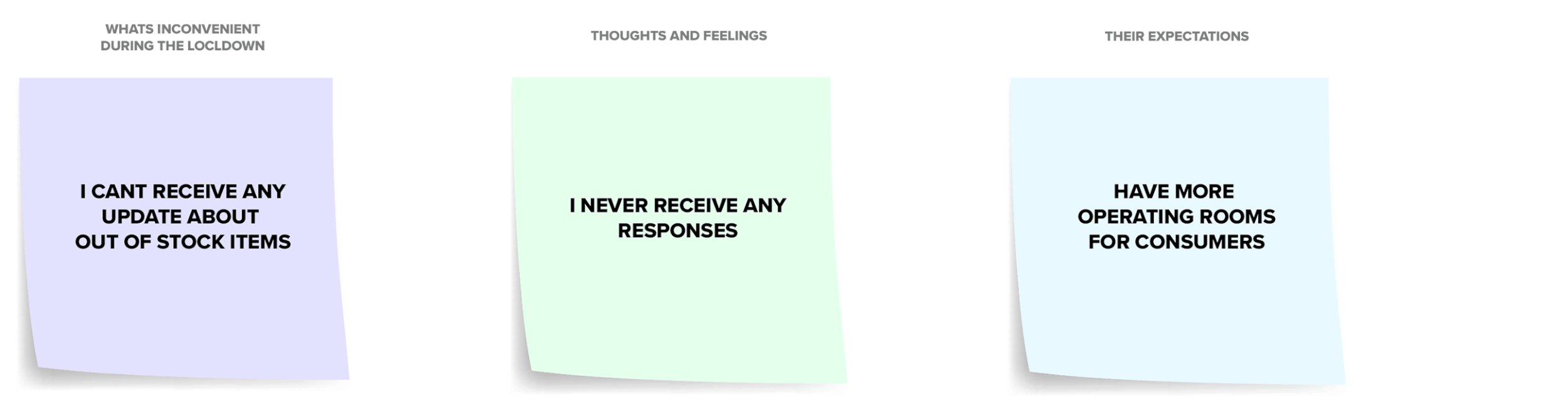
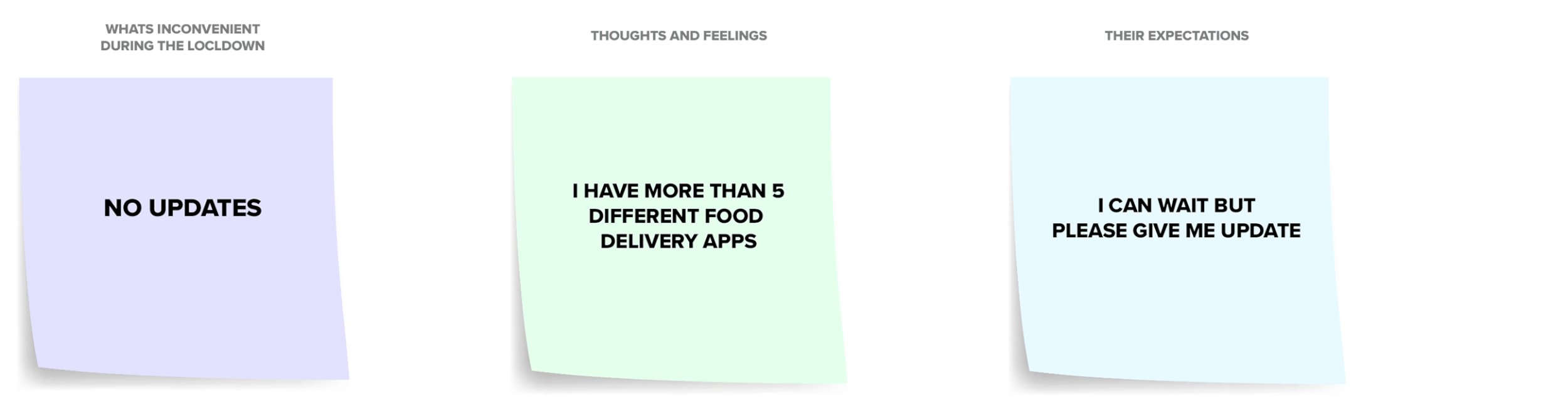
10/66 qualified candidates accepted our online interview request. We asked questions about their before covid-19 grocery shopping experience and current online grocery shopping experience. Candidates shared their latest shopping experience with us. Here are some quotes from the interviews:
Research Synthesis
User journey Map
After we understand the end-to-end process, we decided to focus on the pain point during the shopping experience.
Research Synthesis
Shopping Insights
9/10 consumers did not get everything they asked for
Due to high demand during covid-19, most of popular items are not available. Consumer either did not get everything they ordered, or received undesired substitute. There was no prior communication before delivery.
5/10 consumers prefer text message for communication
Most consumers were either working or schooling at home, they could not talk on the phone when they were in an online meeting, text message is much preferred than phone call.
7/10 consumers prefer to know more details about a substitute before making a decision
Some consumers or their families have specific diet restrictions such as lactose-free, gluten free. They don't want to receive an item they never tried before or brand they are not familiar with. Images, nutrition chart, and special label are essential when we do online shopping.
Research Synthesis
Storyboard
We visualized the process, and step by step interactions between the consumer and the shopper.
fulfill consumer’s need = happiness
How might we help the consumer to find the right substitute?
ᛎ
Define the problem
How might we…
Help consumer clearly indicate their substitute preference before shopping start.
Help consumer easily select a substitute under the crunch time.
Help consumer make the online grocery shopping similar to shopping in a physical store.
Advantage of finding a substitute in a physical store is allowing consumer to view the all the information on the packaging, and compare between items. Since everything happen online, communication between shopper and consumer is the key. We compare the text message and video call and see which way is easier for consumer to select a substitute.
Prototype
Sketches
We drew a flow diagram base on the storyboard. The consumer's job is to place an order, check out, and indicate substitute preference. Shopper’s job is to find the exact items, provide substitute information if desired items are not available, and deliver.
Prototype
Wireframe
Validate prototype
We asked the previous interviewers to perform 5 tasks. Our goal is to see if consumer can successfully pick a substitute and effort they put in. Here are the results:
10/10 consumers successfully select substitute preference before and after check out.
10/10 consumers are able to view the item detail and select a substitute
8/10 consumers are able to tap through the features without hesitate.
8/10 consumers felt the update processes are more apparent than their past experiences.
Final delivery
Clear communication is the key
ᛎ
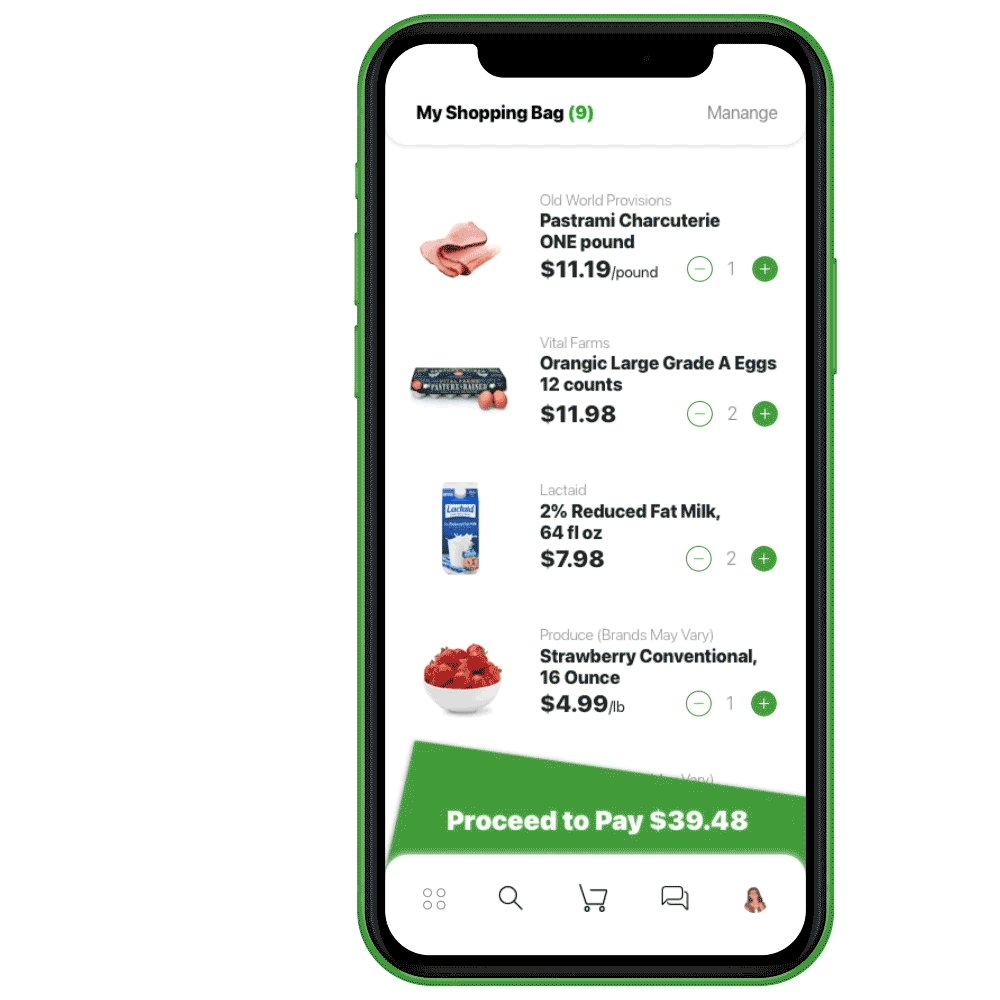
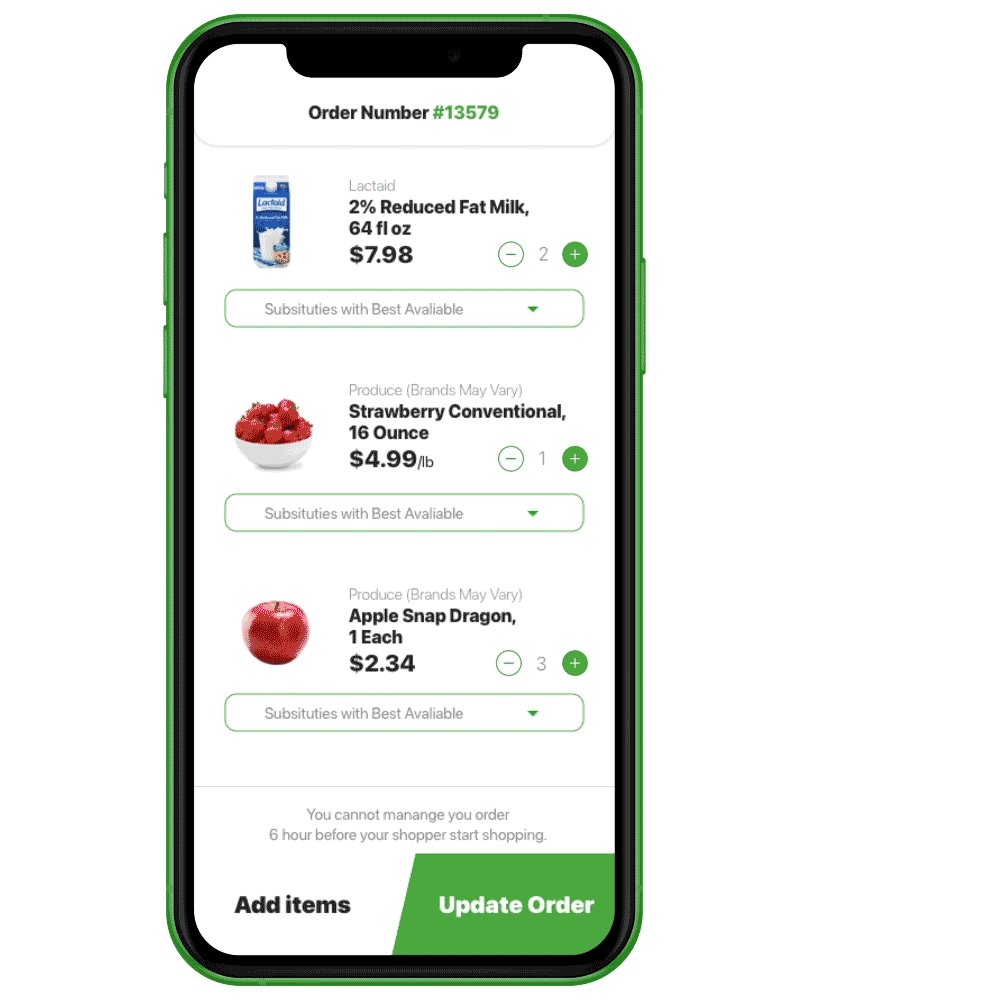
Consumer can quickly set up over all substitute preference before check out
During the Covid-19, the delivery time slot is hard to come by. When consumers finally get one, and there is usually a limited time to complete an order, select substitutes for each item may cause them to lost the slot. Selecting overall substitute preference helps them to save time.
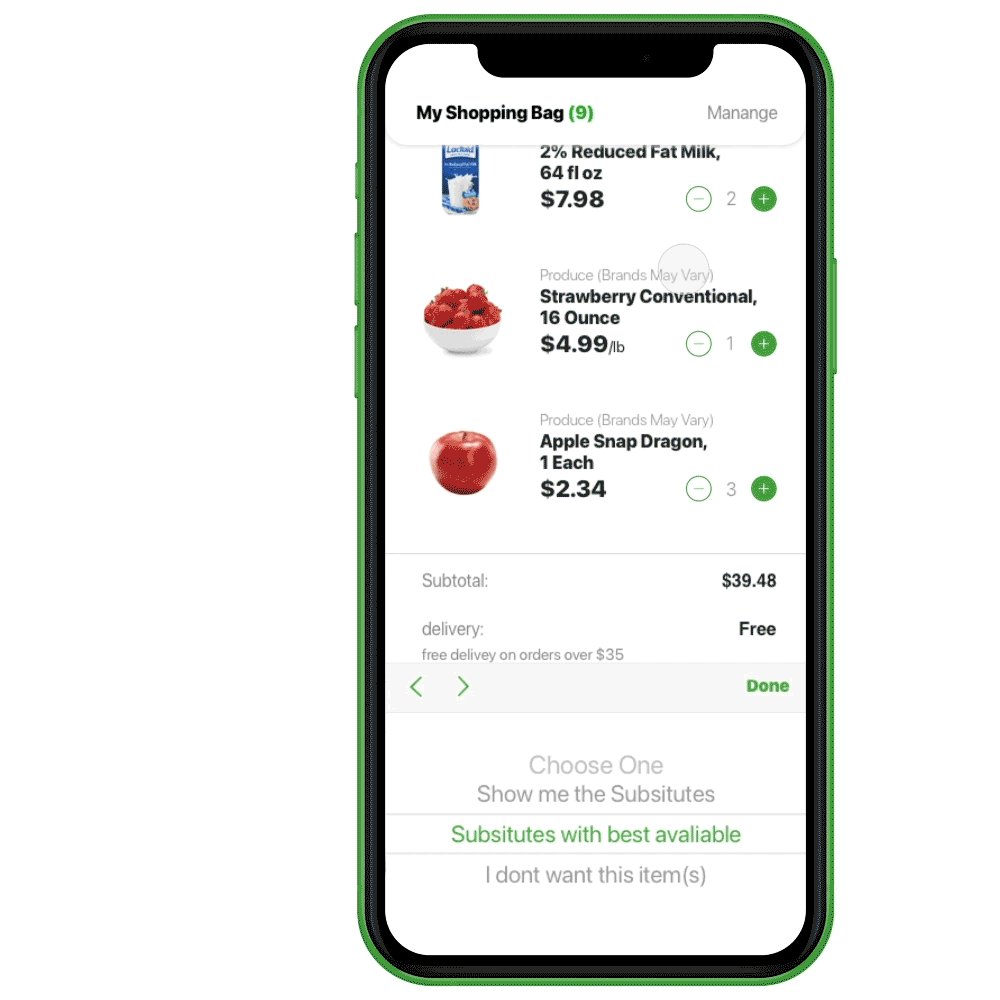
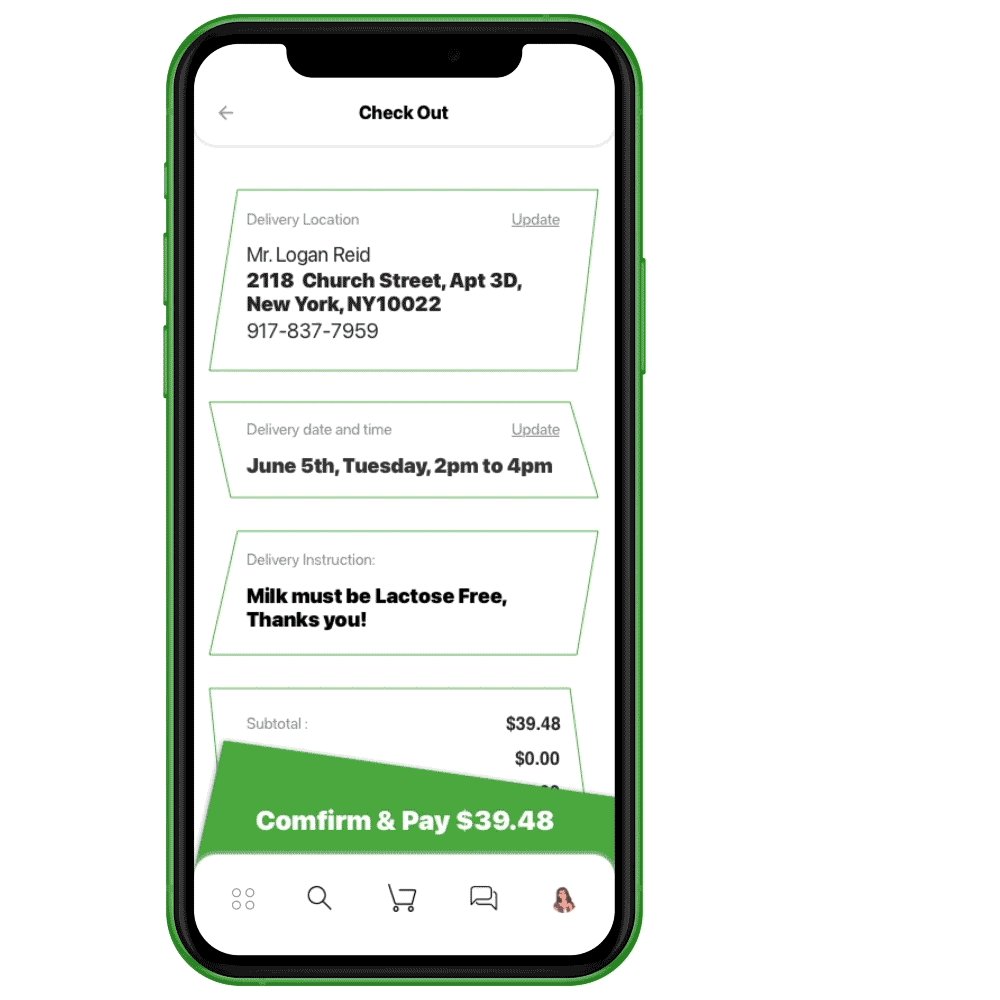
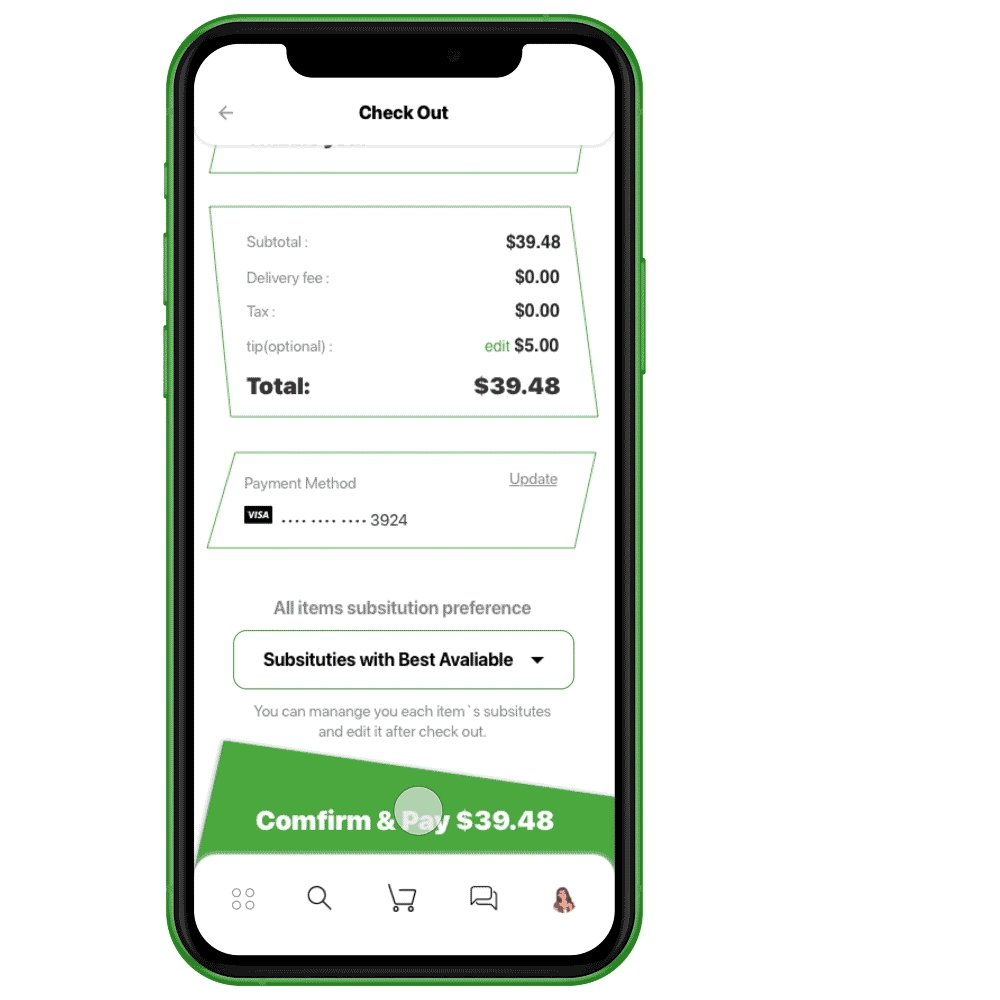
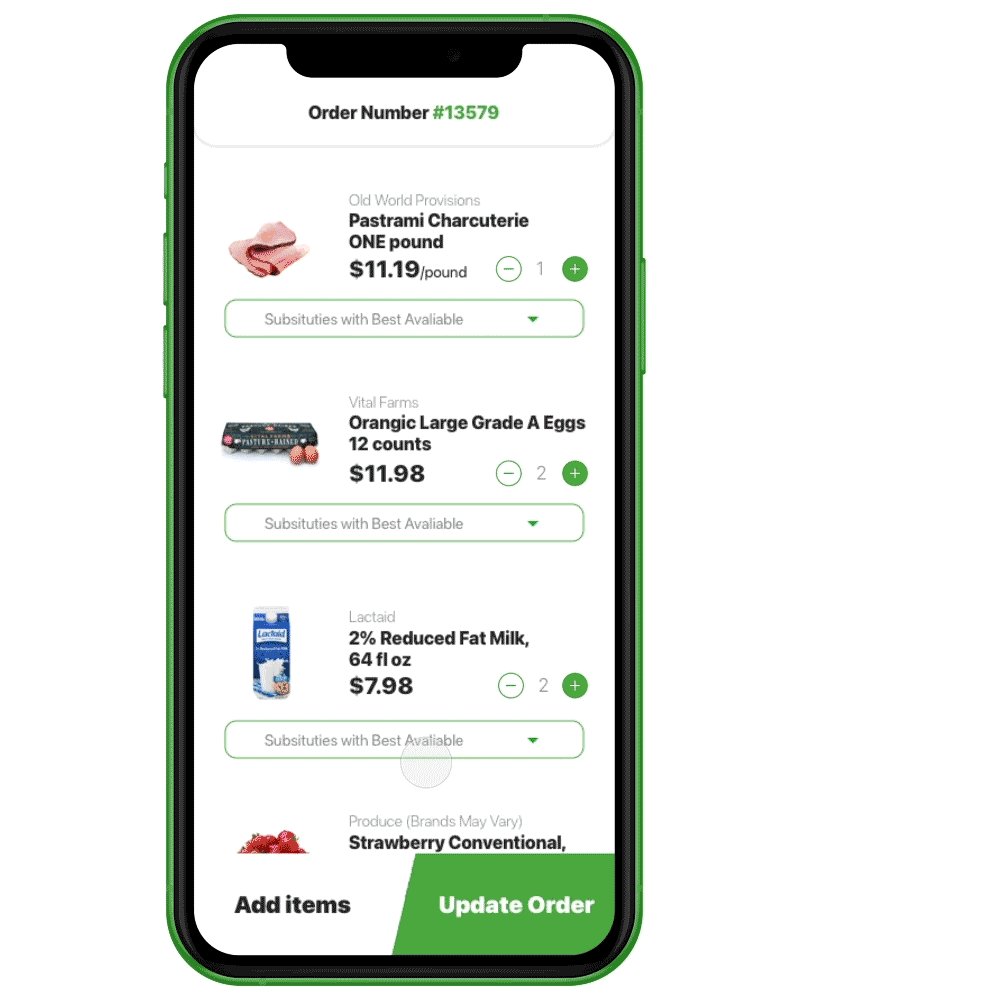
Edit individual substitute preference after check out
To prevent the consumer from losing the delivery time slot, we put the individual substitutes selection after checking out.
Shopper clearly see consumer’s preference for each item.
The shopper can easily view consumer’s order and its substitute preference. Shopper can easily mark the item is either “Done” or “Out of stock”, so consumer can receive the live update.
what i learned
Reflections
This project was one of my first projects creating a product that is solving a specific pain point and real problems. I realized that UX is different from pure graphic design or what I used to think. I learned that to put more different thoughts and options into it, and need to consider different problems from user's perspective.
I realized I am more of a visual-based person. I did much better when I drew the user flows rather than type it. When I sketch the process, all the options and information from the survey and interviews are transparent.